很多站長用織夢搭建個人博客或企業網站時,有時在首頁想無限加載列表文章內容,這個時候需要解決兩個問題,第一個是首頁翻頁,第二個是無限加載。下面為大家分享一下解決方案:
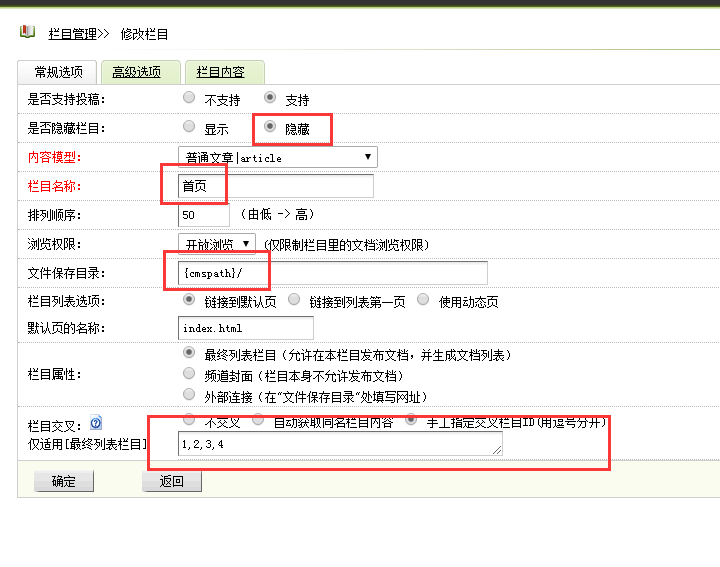
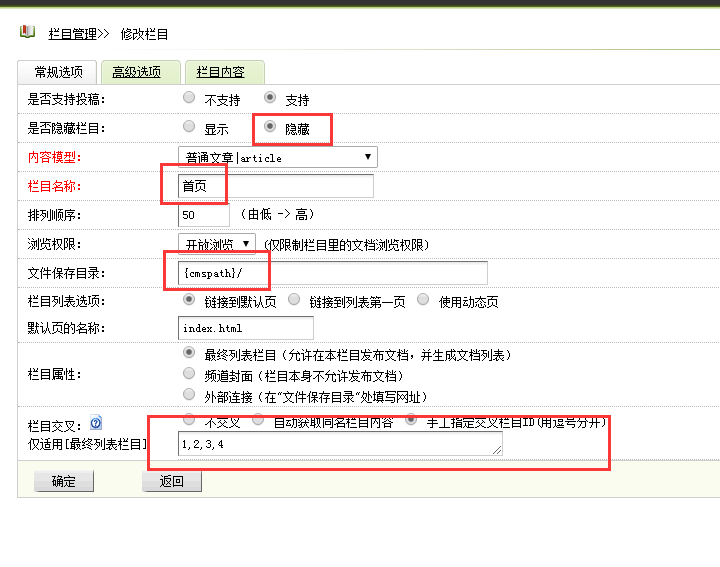
一、解決首頁分頁翻頁問題,才能無限加載更多。list在首頁調用不生效,用artlist又不支持分頁。所以創建一個欄目來做首頁。如圖:

強調一下,原首頁就不要再生成了,就生成這個欄目就可以。嫌生成“欄目首頁”麻煩的話,可以安裝一個自動更新插件。
二、如何做才能無限加載列表文章,無限下拉呢?有幾步驟:
1、在欄目模板(作首頁)的頭部引用
<script src='/js/jquery.js'></script>
<script src="/js/jquery-ias.min.js"></script>
<script type="text/javascript"> var ias = $.ias({ container: ".listbox", //包含所有文章的元素 item: ".item", //文章元素 pagination: ".pagelist", //分頁元素 next: ".pagelist a.nextpage", //下一頁元素 }); ias.extension(new IASSpinnerExtension({ src: "/img/load.gif", //此選項為加載時緩沖圖片 html: '<p style="text-align: center;"><img src="{src}"/></p>' })); ias.extension(new IASTriggerExtension({ text: '點擊加載更多', //此選項為需要點擊時的文字 html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>', offset: !1, //設置此項,如 offset:2 頁之后需要手動點擊才能加載,offset:!1 則一直為無限加載 })); ias.extension(new IASNoneLeftExtension({ text: '已經加載完成!', // 加載完成時的提示 html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>', })); </script>
以上文件路徑自行修改。
jquery-ias.min.js與jquery.js 下載鏈接: 鏈接: https://pan.baidu.com/s/12O_lrto_HBB4aGhdnFYdxA 密碼: 1xc7
2、dedecms欄目列表模板html代碼示范,注意html代碼中的 listbox、item、pagelist、nextpage 要與上面第1點中的js中的統一
<!-- listbox這個必須包住分頁條在里面 -->
<div class="listbox">
<ul>
{dede:list pagesize='10'}
<li class="item"><a href="[field:arcurl/]" class="title">[field:title/]</a></li>
{/dede:list}
</ul>
<ul class="pagelist">
{dede:pagelist listitem="next" listsize="1" runphp=yes}
@me = preg_replace('/<ashref=(['"]?).+?�/', '$0 class="nextpage"', @me);
{/dede:pagelist}
</ul>
</div>
三、舉個具體例子:如圖
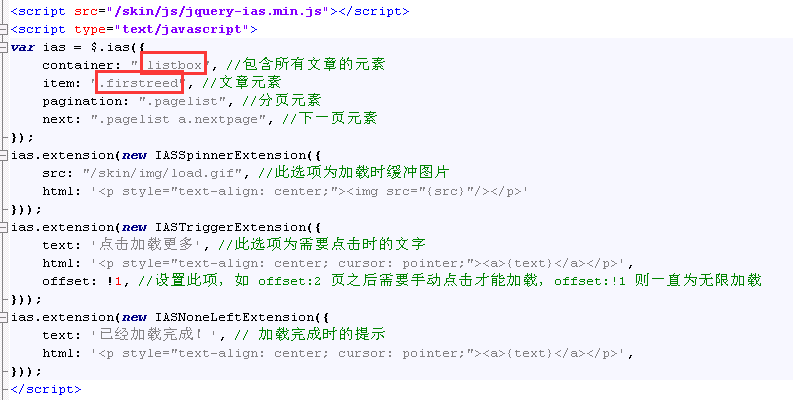
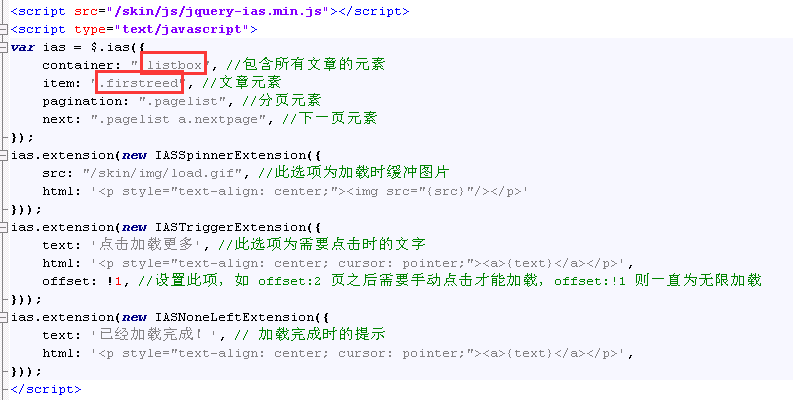
1、JS代碼引用

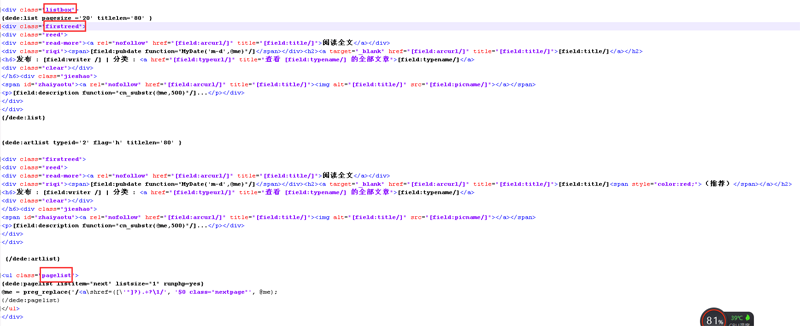
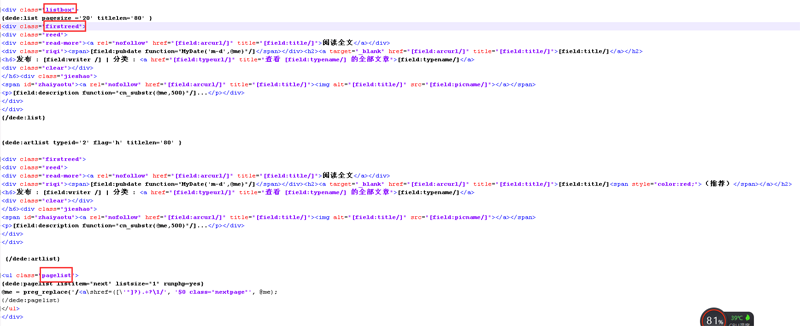
2、調用代碼統一

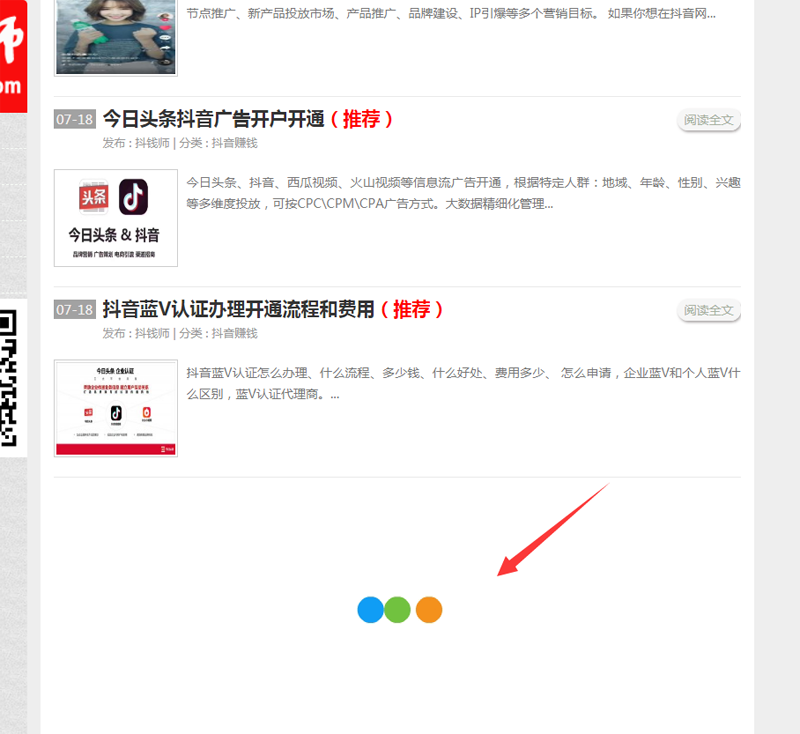
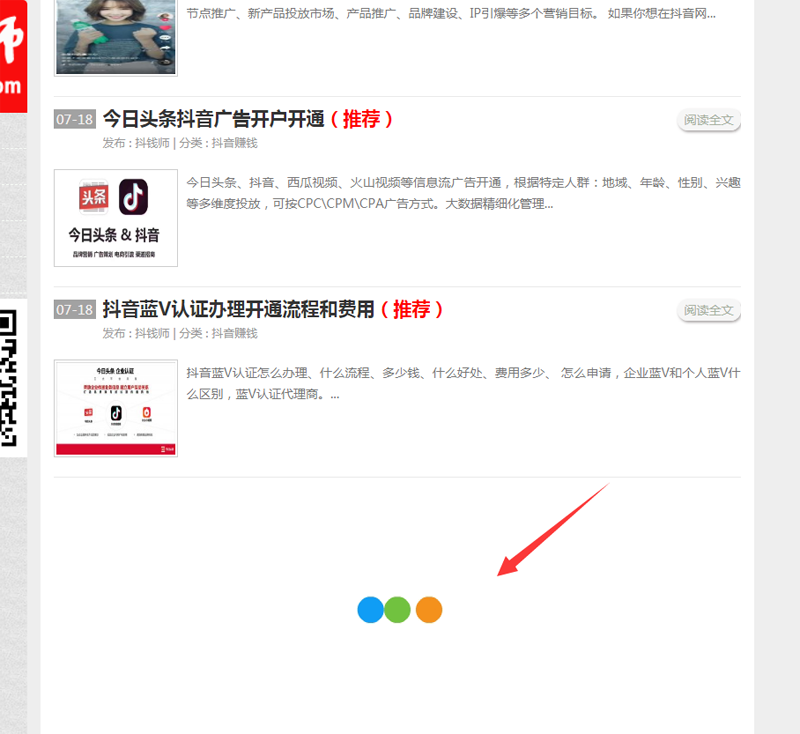
3、效果,如圖下拉加載中

在網站的首頁做加載更多,無限下拉列表文章就是這樣實現了。
以上就是關于【網站首頁列表文章自動加載更多無限下拉的織夢解決方案】的文章內容,如果您還想了解更多關于網站建設與網絡推廣的相關文章,請繼續查看【織夢教程】欄目的其它文章
來源theround.com.cn廣州明行威,致力于中小企業網絡營銷推廣、整體外包運營(網站建設、SEM、SEO等)、企業SEO內訓、信息流廣告運營
歡迎交流 加微信13430336474 廣州張楷

上一篇:織夢網站欄目增加英文名稱的方法 下一篇:織夢后臺模塊管理出現空白怎么解決,方法簡單